Vue d'ensemble
Si tu ne connais pas encore Webflow et que tu veux commencer, voici le lien :
🚀 Jette un coup d'œil à Webflow :
https://webflow.grsm.io/webtotheflow
Tu vas apprendre :
👉 Les animations Webflow en général
👉 Comment animer sur le défilement en utilisant Webflow
👉 Comment utiliser les images clés dans Webflow
⏲️ Timestamps
00 :00 - Vue d'ensemble
00:35 - Configuration
01:02 - Animation du défilement en couleur BG de Webflow
05:40 - L'appliquer au corps entier
06:23 - Animer le texte de la carte
09:20 - Animation de sortie du défilement.
Introduction
Bonjour, développeurs en herbe et concepteurs web créatifs ! Je suis Marvin Aziz, un développeur dévoué profondément enraciné dans le vaste domaine du développement Web. Aujourd'hui, je vais te présenter une technique qui a attiré mon attention : changer la couleur de fond d'une page Web au fur et à mesure que les utilisateurs la font défiler. Cette fonction fascinante est rendue possible par les déclencheurs d'interaction de Webflow. Cette technique peut donner à ton site Web un côté immersif, en captant efficacement l'attention de tes utilisateurs.
Naviguer dans les méandres de l'interface de Webflow
Avant de passer à l'action, il est essentiel de comprendre les principes fondamentaux de l'interface du concepteur de Webflow. Visualise une mise en page ponctuée de plusieurs cartes - chaque carte contient un titre, une brève narration et un bouton d'appel à l'action. Conçues pour flotter sous les projecteurs lorsque les utilisateurs font défiler la page, ces cartes donnent une impulsion dynamique au site Web. Pour une touche supplémentaire d'éclat, ces cartes sont juxtaposées sur un fond dégradé, avec une image positionnée à la fin de la page pour démontrer l'effet de changement de couleur.

Créer une animation de défilement dans Webflow
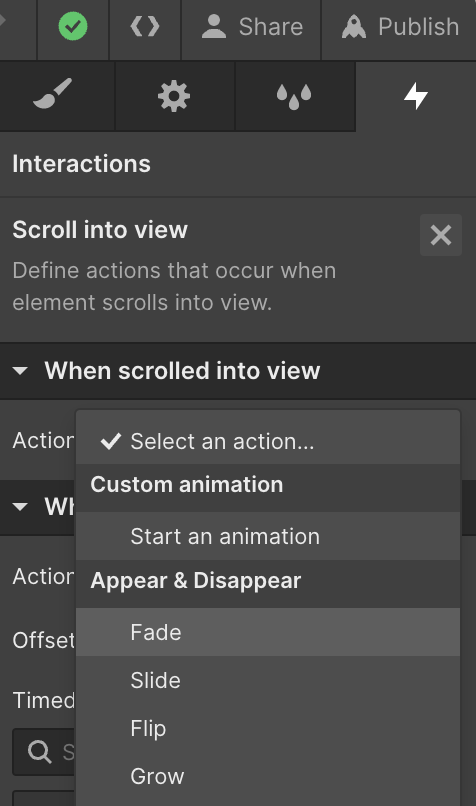
Le concept de base de cette animation de défilement est d'amplifier l'engagement de l'utilisateur en modifiant la couleur de fond en réponse au défilement de l'utilisateur. Pour ce faire, j'encastre tous les éléments, jusqu'à la dernière carte, dans une section unique. En sélectionnant la section, je passe à l'outil d'interaction - accessible en appuyant sur 'H' ou en cliquant sur l'icône d'interaction nichée dans le coin supérieur droit.
Ensuite, je crée un nouveau déclencheur d'élément qui entre en action "pendant le défilement de la vue". Pour l'instant, je ne tiens pas compte des tailles d'écran plus petites et je crée une animation de défilement. Webflow délimite les frontières de l'animation pour marquer le point de départ et l'arrêt de l'animation. Cependant, ces limites ne sont pas modifiées pour l'instant.
Animer la couleur d'arrière-plan
En m'aventurant dans la phase suivante, je conçois une nouvelle animation, judicieusement appelée "animer la couleur d'arrière-plan". Je revisite la section, je clique sur le signe plus, puis j'opte pour la couleur d'arrière-plan. Webflow ajoute habilement deux images clés. L'image clé initiale est épinglée sur un fond blanc, indiquant l'état de la section avant que le défilement n'intervienne.
Lorsque les utilisateurs commencent à faire défiler les cartes, je souhaite que la couleur d'arrière-plan passe de façon transparente à une teinte plus foncée. Lorsque l'utilisateur fait défiler la dernière carte, je souhaite que la couleur d'arrière-plan reprenne sa teinte blanche d'origine. Cette évolution subtile des couleurs tisse un récit enchanteur et engageant, la couleur d'arrière-plan s'adaptant en réponse à l'interaction de l'utilisateur.
Améliorer l'expérience de l'utilisateur
L'animation est calibrée pour commencer lorsque 27 % de la section devient visible. J'affine ce paramètre pour maintenir la toile de fond blanche un peu plus longtemps avant de passer en "mode sombre". Cette teinte sombre prévaut jusqu'à la dernière carte, après quoi elle revient au blanc, assurant ainsi une métamorphose des couleurs en douceur.
Pour améliorer l'expérience de l'utilisateur, je suggère d'appliquer l'animation à l'ensemble de la page Web, plutôt qu'à une section particulière. Cette stratégie permet de dissoudre toute démarcation visible pendant le changement de couleur, ce qui rend l'expérience plus immersive.
Pour ajouter une couche d'interactivité supplémentaire, je recommande de modifier la couleur d'arrière-plan des cartes individuelles en plus de la section principale. Cette modification promet une expérience utilisateur plus immersive et interactive.
Si tu souhaites en savoir plus et obtenir des informations précieuses pour les développeurs Webflow, inscris-toi à ma lettre d'information!
FAQs
- Comment puis-je fluidifier mes animations dans Webflow ?
L'obtention d'animations fluides dans Webflow repose sur le bricolage des paramètres d'assouplissement. L'assouplissement manipule la façon dont la vitesse de l'animation fluctue dans le temps. Tu as la liberté de choisir parmi un ensemble de préréglages d'assouplissement ou de personnaliser les tiens. - Puis-je implémenter des animations de défilement à tous les éléments de Webflow ?
Indeed, les animations de défilement peuvent être incorporées à presque tous les éléments de Webflow. Néanmoins, garde à l'esprit que certains éléments peuvent présenter des comportements ou des restrictions uniques. - Pourquoi mon animation de défilement ne joue-t-elle pas dans Webflow ?
Siton animation de défilement rencontre un accroc, assure-toi que le déclencheur de l'animation et l'animation elle-même ont été correctement configurés. En outre, vérifie que l'animation est associée au bon élément. Si tu préfères m'engager pour résoudre le problème à ta place, fais-le moi savoir :) - Comment puis-je prévisualiser mes animations dans Webflow ?
Les animationsdans Webflow peuvent être prévisualisées en cliquant sur le bouton de prévisualisation, situé dans le coin supérieur droit de l'interface du concepteur. Cela te permet de t'engager dans ton projet comme le ferait un utilisateur. Seules les animations de code personnalisé ne se chargent que lorsqu'elles sont publiées. - Quelles sont les autres façons d'utiliser les déclencheurs d'interaction dans Webflow ?
Au-delà des animations de défilement, ils peuvent être utilisés pour concevoir des effets de survol, des animations de chargement, des interactions de clic, et bien d'autres choses encore.





%20(1).png)
.jpg)