Comment créer une fenêtre contextuelle personnalisée à l'aide de Webflow : Guide étape par étape
Tu veux créer un pop-up personnalisé avec un formulaire de contact ou d'inscription pour ton site web sans rediriger tes utilisateurs vers une autre page ? Ne cherche pas plus loin ! Dans cet article, nous allons te guider pas à pas dans la construction d'un pop-up de formulaire de contact à l'aide de Webflow.
Tu apprendras :
👉 Animations et transitions de Webflow
👉 Positionnement CSS
👉 Comment utiliser deux boutons différents pour ouvrir et fermer une Popup.
Conception du Pop-Up à l'aide de Figma
Avant de nous plonger dans Webflow, je te suggère de commencer à concevoir le pop-up à l'aide de Figma. Une fois que la conception est prête, nous pouvons passer à la construction du pop-up dans Webflow. Pour faciliter les choses, nous avons utilisé un modèle de Right Hemisphere Echo, basé en Inde, comme base pour le pop-up. Tu peux trouver le lien vers ce modèle ici.
Construire la fenêtre contextuelle dans Webflow
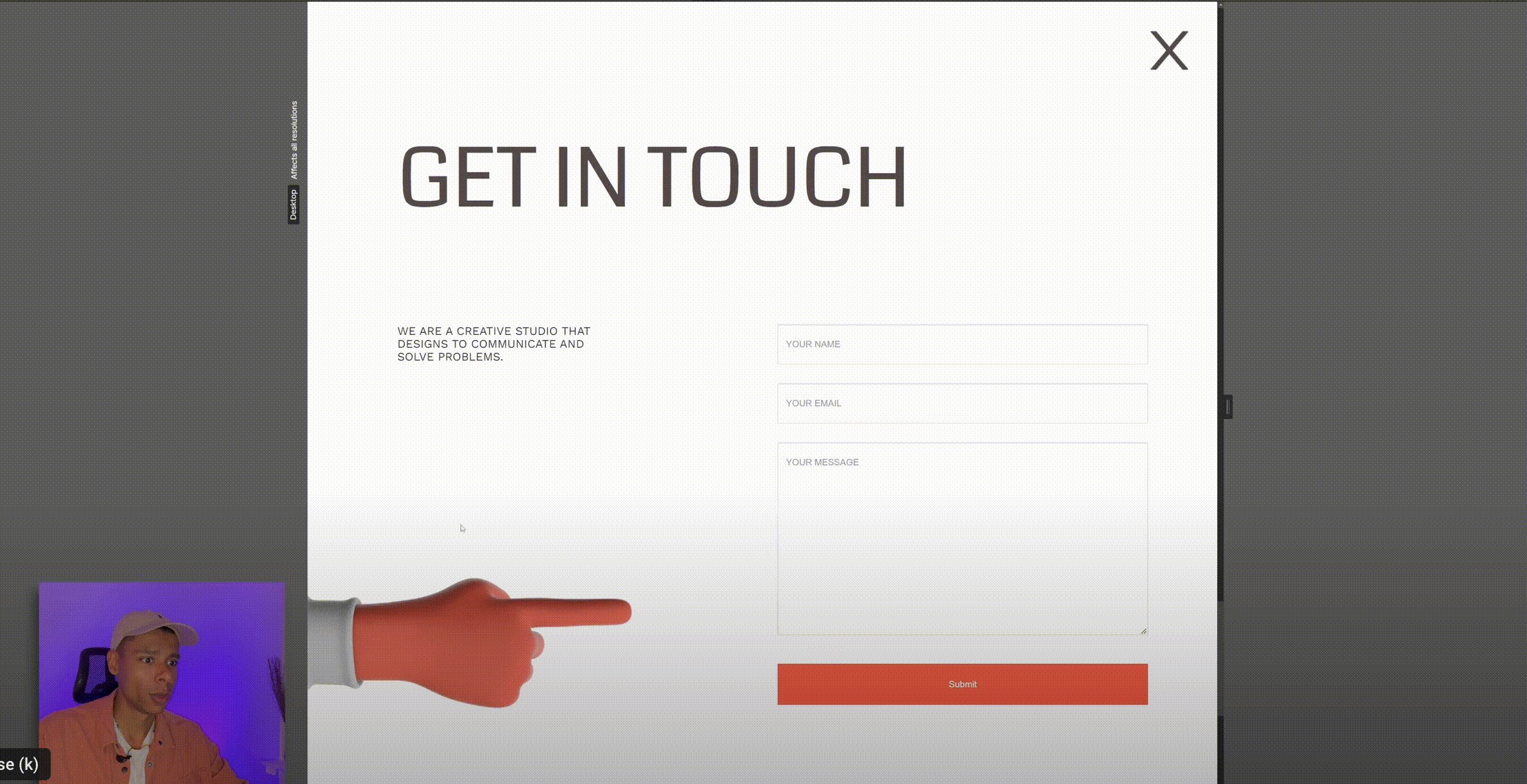
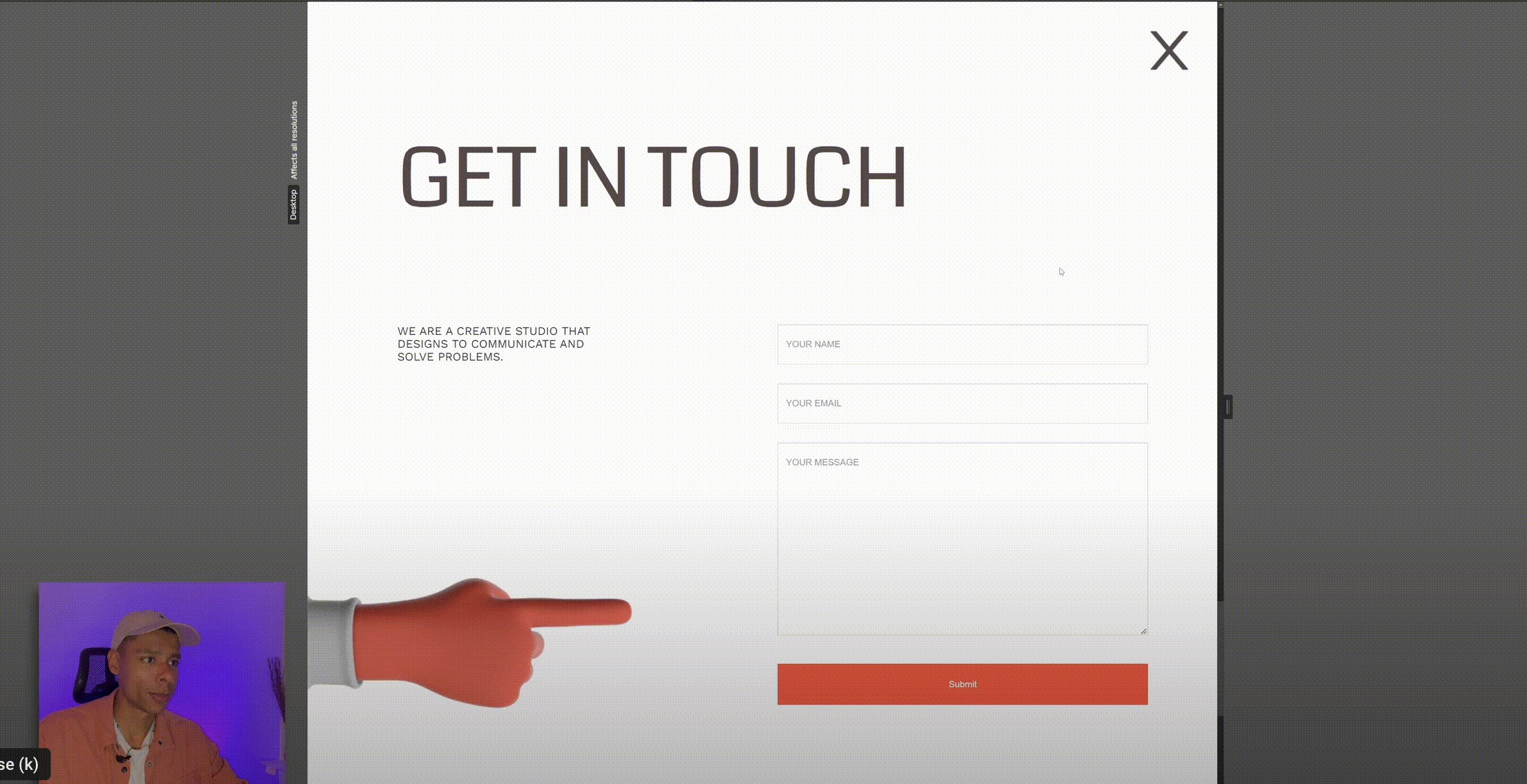
Pour commencer à construire le pop-up, nous avons d'abord créé une enveloppe de pop-up et nous lui avons donné un peu de rembourrage de chaque côté. Nous nous sommes assurés qu'elle était pleine largeur et pleine hauteur et nous l'avons définie comme relative. Ensuite, nous avons ajouté un formulaire Webflow de base à l'enveloppe et ajouté des détails de conception provenant du fichier Figma. En outre, nous avons ajouté une grande main avec laquelle on peut interagir en la survolant, ce qui donne à la pop-up une touche ludique 🙂 .
Pour créer le déclencheur du pop-up, nous avons ajouté un bouton dans le coin supérieur droit du modèle et nous l'avons configuré pour qu'il déclenche le pop-up lorsqu'on clique dessus. Nous avons ensuite défini le pop-up comme absolu, ajouté une petite animation et l'avons caché pour l'instant.
Ensuite, nous avons créé un élément déclencheur sur le bouton et l'avons appelé "pop-up open". Nous avons créé une nouvelle action et choisi l'opacité du style pour l'enveloppe du pop-up. Nous avons ensuite utilisé des classes pour l'interaction afin de la rendre réutilisable sur plusieurs sites.
Pour que l'interaction de la fenêtre contextuelle fonctionne avec deux boutons différents dans Webflow, nous devons en fait créer deux interactions, alors assure-toi de faire attention à cela !

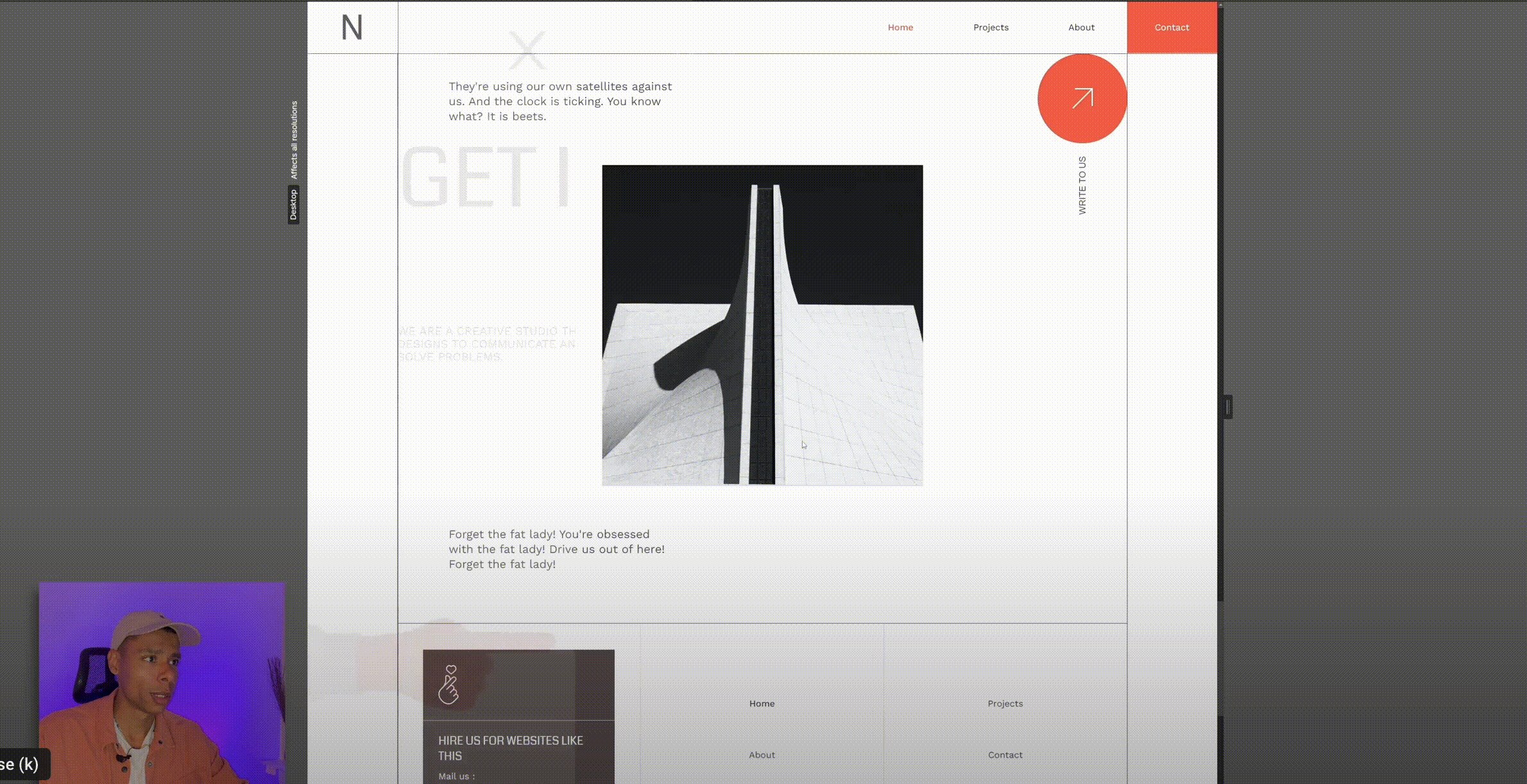
Une fois la pop-up ouverte, nous devions configurer l'animation de fermeture. Nous avons ajouté un nouveau déclencheur d'élément pour le bouton X et l'avons configuré pour qu'il démarre une nouvelle animation pour la fermeture de la fenêtre contextuelle.
Pour que le pop-up soit collant, nous l'avons réglé sur collant afin que l'utilisateur puisse faire défiler mais ne pas voir le reste du site.
Personnaliser la fenêtre contextuelle 🔧
Il existe de nombreuses façons de personnaliser ce pop-up, par exemple en animant le texte ou les champs de saisie, et même en utilisant un fichier Lottie pour animer le X au lieu d'une image statique. Avec Webflowles possibilités sont infinies.
Conclusion
Dans l'ensemble, la création d'un pop-up personnalisé avec un formulaire de contact ou un formulaire de newsletter à l'aide de Webflow est un moyen simple mais efficace d'engager tes utilisateurs sans les rediriger vers une autre page. Grâce à ce guide, tu peux facilement créer ton propre pop-up et le personnaliser à ta guise. Amuse-toi bien à créer et à engager tes utilisateurs !
🚀 Consulte Webflow :
https://webflow.grsm.io/webtotheflow
🧑🏾💻 Lien vers le modèle mentionné :
https://webflow.grsm.io/architecture-template
⏲️ Timestamps
00:00 - Intro
01:55 - Vue d'ensemble de la structure
03:10 - Créer l'animation de la popup
04:15 - Animation d'ouverture de la popup
09:10 - Animation de fermeture de la popup
19:00 - Quoi d'autre ?





%20(1).png)
.jpg)