Crée l'effet de révélation d'image en utilisant les interactions Webflow ! 👋🏾
Un tutoriel d'animation Webflow
Merci d'être passé nous voir.
Aujourd'hui, nous allons apprendre à créer une animation de révélation d'image dans Webflow de deux manières différentes.
Tu apprendras :
👉 Animations Webflow
👉 Positionnement CSS
👉 Animation de révélation d'image
👉 Animation de révélation d'arrière-plan
👉 Interactions Webflow
Tout d'abord, nous allons créer un effet de révélation d'image à l'aide d'une superposition.
Ensuite, tu vas apprendre à créer une animation de révélation d'image de fond à l'aide des interactions Webflow.
L'effet de superposition Révélation d'image
STRUCTURE DE LA SUPERPOSITION DE RÉVÉLATION D'IMAGE - 00:34
Tu vas avoir besoin d'un Div-Wrapper pour envelopper l'image à l'intérieur. Assure-toi de régler le Div sur overflow-hidden (débordement-caché). Ensuite, place une image et une autre div à l'intérieur du wrapper. Nomme la div intérieure quelque chose comme ".image-overlay". Donne-lui la couleur de ton choix. La plupart du temps, il est préférable d'utiliser la même couleur que l'arrière-plan, car cela permet à l'image d'apparaître de nulle part à la fin.
Ensuite, place la superposition en position absolue et étends-la sur toute la largeur et la hauteur. Tu ne devrais plus voir l'image. Tu peux maintenant commencer à animer la superposition.
ANIMER LA SURCOUVERTURE DE RÉVÉLATION D'IMAGES - 01:32
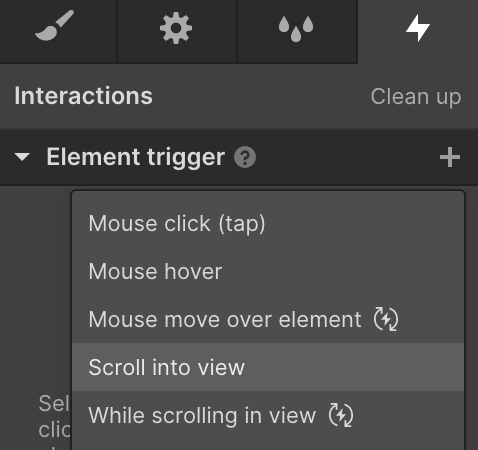
Rends-toi dans l'onglet interactions et crée une nouvelle animation "Défiler dans la vue" en sélectionnant la div wrapper.

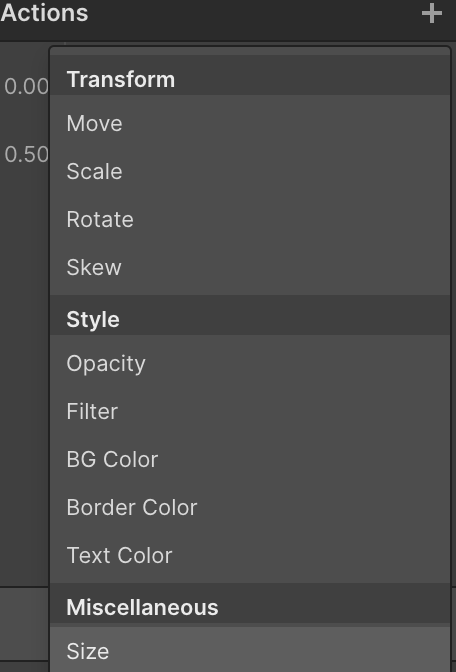
Commençons par l'animation Scroll into view. Crée une nouvelle animation. Nomme maintenant ton animation et sélectionne l'incrustation pour créer une nouvelle action. Choisis d'animer la taille.

Maintenant, règle la première action sur l'état initial dans Webflow. Change la hauteur à 100 %.
Duplique cette action et règle la hauteur à 0 %. De cette façon, la superposition devrait disparaître lors du défilement de la vue. N'oublie pas d'ajuster également l'assouplissement et la durée.
Si tu as terminé la partie défilement dans la vue, fais l'équivalent pour l'animation défilement hors de la vue. Supprime simplement la première action et règle l'autre pour qu'elle revienne à 100 %. Je t'encourage également à réduire la durée.
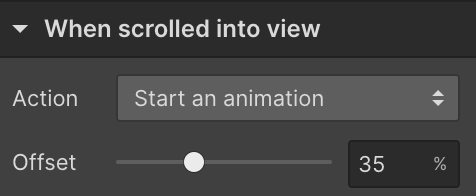
PRO-TIP : modifie le décalage pour que la révélation soit entièrement visible pour l'utilisateur.

Ton animation de révélation d'image devrait maintenant être entièrement fonctionnelle. Si tu as des problèmes, n'hésite pas à consulter la vidéo sur YouTube ou à m'envoyer un message sur Twitter;)
Si tu ne connais pas encore Webflow, inscris-toi gratuitement et démarre :
🚀 Jette un coup d'œil à Webflow :
https://webflow.grsm.io/webtotheflow
(Lien d'affiliation pour soutenir la chaîne ❤️)
⏲️ Timestamps
00:00 - Intro
00:34 - Vue d'ensemble
01:32 - Création de l'effet de révélation de l'image
05:22 - Effet de révélation de l'image d'arrière-plan





%20(1).png)
.jpg)